# Light Layers
The Light Layers feature lets you configure certain Lights to affect only specific GameObjects.
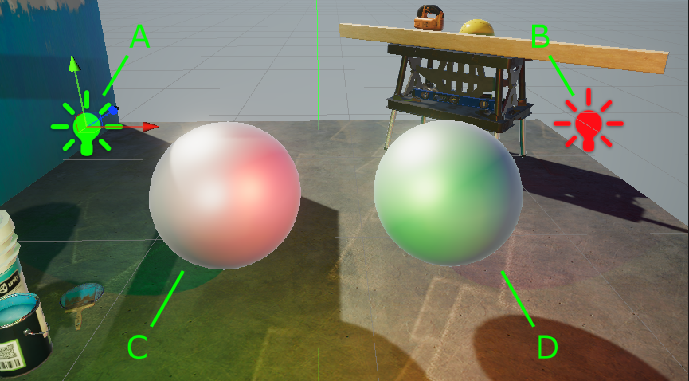
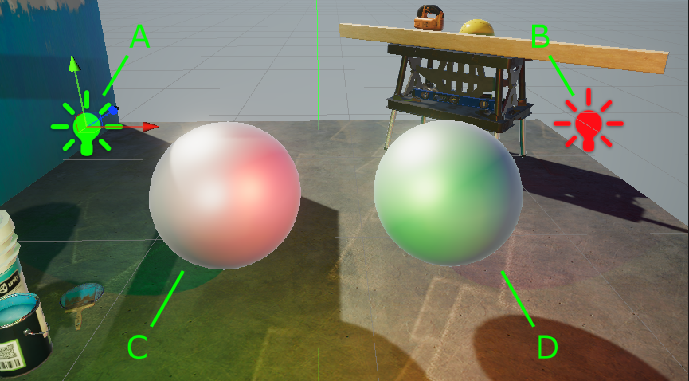
For example, in the following illustration, Light `A` affects Sphere `D`, but not Sphere `C`. Light `B` affects Sphere `C`, but not Sphere `D`.

To read how to implement this example, see section [How to use Light Layers](#how-to-light-layers).
## How to enable Light Layers
To enable Light Layers in your project:
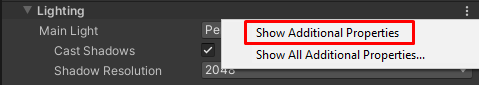
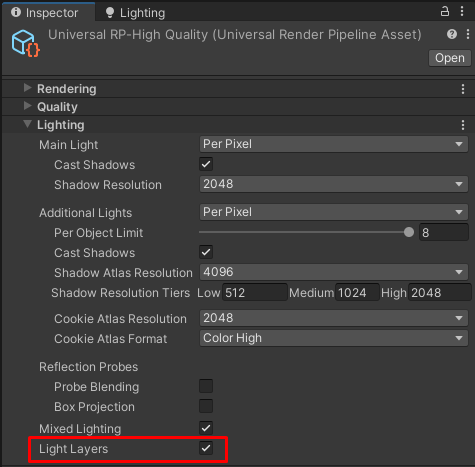
1. In the [URP Asset](../universalrp-asset.md), in the **Lighting** section, click the vertical ellipsis icon (⋮) and select **Show Additional Properties**

2. In the [URP Asset](../universalrp-asset.md), in the **Lighting** section, select **Light Layers**.

*URP Asset > Lighting > Light Layers*
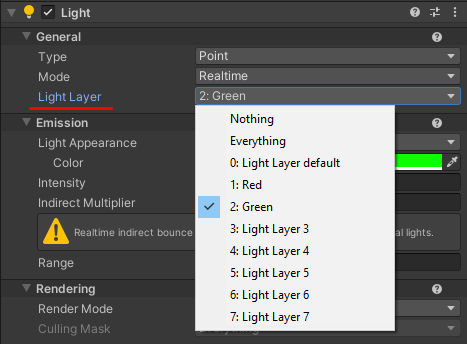
When you enable Light Layers, Unity shows the following extra properties on each Light:
* General > Light Layer

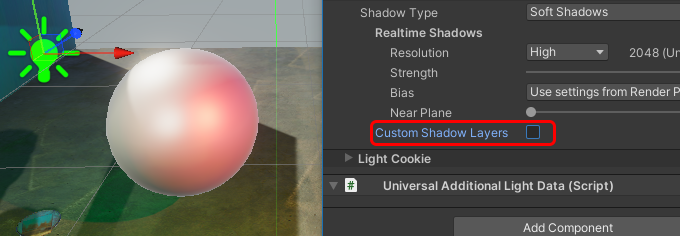
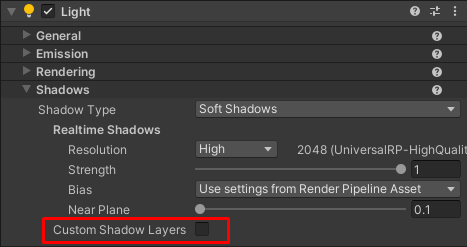
* Shadows > Custom Shadow Layers

## How to edit Light Layer names
To edit the names of Light Layers:
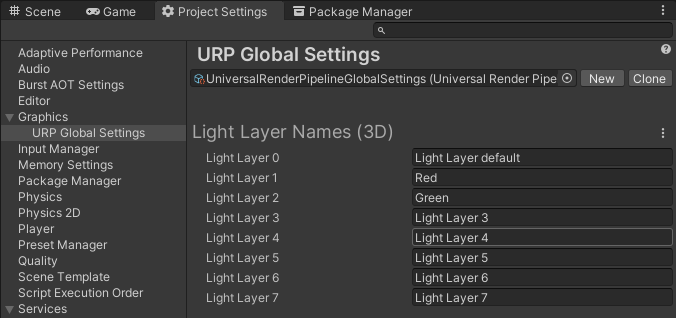
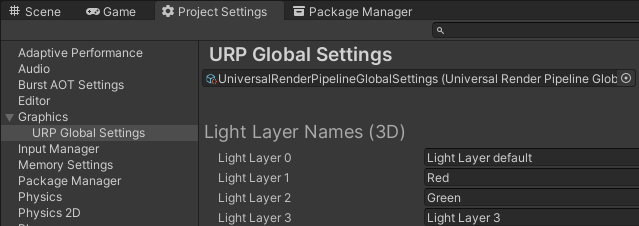
1. Go to **Project Settings** > **Graphics** > **URP Global Settings**.
2. Edit the Light Layer names in the **Light Layer Names (3D)** section.

*Graphics > URP Global Settings > Light Layer Names (3D)*
## How to use Light Layers
This section describes how to configure the following application example:
* The Scene contains two Point Lights (marked `A` and `B` in the illustration) and two Sphere GameObjects (`C` and `D` in the illustration).
* Light `A` affects Sphere `D`, but not Sphere `C`. Light `B` affects Sphere `C`, but not Sphere `D`.
The following illustration shows the example:

*Light `A` affects Sphere `D`, but not Sphere `C`. Light `B` affects Sphere `C`, but not Sphere `D`.*
To implement the example:
1. [Enable Light Layers](#enable) in your project.
2. Create two Point Lights (call them `A`, and `B`) and two Spheres (call them `C`, and `D`). Position the objects so that both Spheres are within the emission range of Lights.
3. Go to **Project Settings > Graphics > URP Global Settings**. Rename Light Layer 1 to `Red`, and Light Layer 2 to `Green`.

4. Select Light `A`, change its color to green. Select Light `B`, change its color to red. With this setup, both Lights affect both Spheres.

5. Make the following settings on Lights and Spheres:
Light `A`: in the property **Light > General > Light Layer**, clear all options, and select `Green`.
Light `B`: in the property **Light > General > Light Layer**, clear all options, and select `Red`.
Sphere `C`: in the property **Mesh Renderer > Additional Settings > Rendering Layer Mask**, select all options, clear `Green`.
Sphere `D`: in the property **Mesh Renderer > Additional Settings > Rendering Layer Mask**, select all options, clear `Red`.
Now Point Light `A` affects Sphere `D`, but not Sphere `C`. Point Light `B` affects Sphere `C`, but not Sphere `D`.

## How to use Custom Shadow Layers
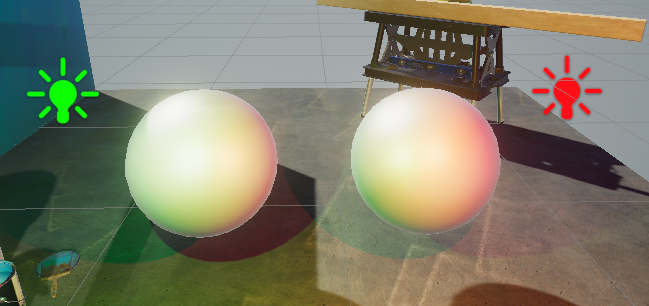
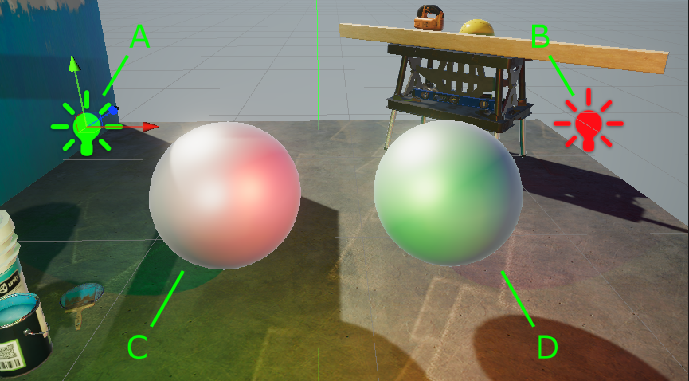
In the illustration above, Light `A` does not affect Sphere `C`, and the Sphere does not cast shadow from Light `A`.
The **Custom Shadow Layers** property lets you configure the Scene so that Sphere `C` casts the shadow from Light `A`.
1. Select Light `A`.
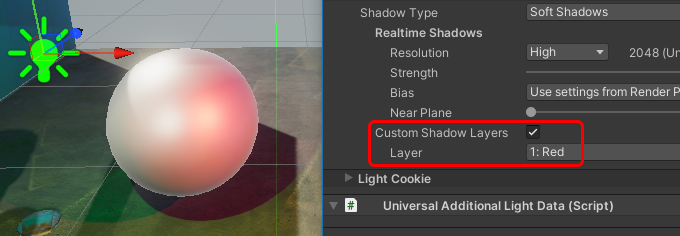
2. In **Light > Shadows**, select the **Custom Shadow Layers** property. Unity shows the **Layer** property.
3. In the **Layer** property, select the Light Layer that Sphere C belongs to.
Now Light `A` does not affect Sphere `C`, but Sphere `C` casts shadow from Light `A`.
The following illustrations show the Scene with the **Custom Shadow Layers** property off and on.